BrainNet I - Handwriting Recognition In .NET
Contents
- Overview
- 2. Introducing BrainNet Library - Developing A Simple Neural Digital Gate
- 3. Developing An Image/Pattern Detection System
- 4. Conclusion
1. Overview
Solution Architect: "We have a new project. We need to develop a brain tumor recognition system. I hope you can do that?"
Dumb (And Lazy) Programmer: "No. Oh, probably yes - let me search whether I can I get a component or library for that"
 |
The most important objective of this
article series is to
BrainNet, as it is now, is not a commercial standard library - it is just in its beta stage. However, I would like to put BrainNet in front of the open source community - mainly to
In the process, I will explain how to develop some cool Neural Network applications as well. For example, even in this introductory article, you are learning how to develop two Neural Network programs
Who knows, some times these articles can trigger some new concepts in you, and that may even change the whole way we look at the world right now - Anyway, Good luck, Happy Coding!! |
1.1 Introduction To This Article Series
I am planning to write few articles, regarding Neural Networks and BrainNet Neural Network Library. In this article series, I will
- Give you tips regarding how to use this neural network library in your own projects.
- Explain in simple English what exactly is a neural network.
- Explain the concept of a neuron, and a neural network.
- Introduce and explain the programming model and design of the BrainNet library.
- Introduce and explain Neural XML (NXML), an XML based programming language (which is a part of BrainNet library), for creating, training and running Neural Networks.
In short, after reading this article series, you will
- Obtain a fair understanding regarding Neurons and neural networks
- Gain a good concept regarding intelligent systems
- Learn how to play with this neural network library to use it in your projects.
- Understand how to develop some cool neural network programs
When we discuss the BrainNet library, we should analyze
- What we can do with this library
- The answer to this question will give you proper understanding regarding how to use the library in your projects.
- What is inside the library or the actual implementation and design of
the library
- The answer to this question will give you proper understanding regarding how to extend the library yourself, and modify it to suit your needs.
1.2 Introduction To This Article
This is the first article in this series. This article tries to answer the first question - What we can do with this library. In this article,
- I'll give you a very high level view regarding neural networks
- I'll explain how to use BrainNet library in your projects to implement Neural Network logic.
Also, in this article, we will discuss how to develop two applications using BrainNet library,
- DigitalNeuralGate - A Two input neural digital gate which can be trained to perform functions of various digital gates (like XOR, AND, OR etc)
- PatternDetector - A simple handwriting/pattern detection program which can analyze an image to detect it.
The future articles will give you more details - Right now, my objective is to provide a good ground even for some one who don't know Neural Network programming at all. You can find the source code of all these projects in the related source code zip file.
1.3 Some Interesting Notes
Now, few words regarding the emerging trends and future computing.
These days Biologically inspired computing projects are getting very popular. They are used in various spheres, including learning and recognition systems, business prediction, data mining, pattern detection etc, to name a few.
This article is the first one in the series of articles related to biologically inspired computing. I am planning to discuss more topics like Genetic Algorithm, Conway's Game Of Life etc in my future articles. My most important objective is to create an awareness in the programming community regarding the possibilities of merging these diverse technologies and logics together - to invent better systems with more accuracy. For sure, the future is heading towards hybrid systems.
For me, the major inspiration in learning these topics is simply the 'natural' beauty in these topics. As we all know, nature is a misery, and we can learn a lot from nature, and when we can transform this knowledge about nature to application (using computers), a programmer is attaining the level of an artist. Just as an artist gets inspired by nature, I believe that a scientist and a programmer can also get intuitions in the same way. If you ask a poet, how he wrote a poem, he may say - "It came to me from a silent corner in my mind". Similarly - I believe - if you ask yourself how you got the most wonderful programming logic or idea you ever formulated in your life - you may utter the same words.
|
2. Introducing BrainNet Library - Developing A Simple Neural Digital Gate
You can use the library straight away in your projects- even with out understanding much regarding the actual theory behind neural networks. In this section
- I will explain some basic facts about neural networks
- We will develop a simple digital neural gate - i.e, a gate with two inputs and one output which can be trained to perform the functions of various gates like AND gate, OR gate, XOR gate etc.
2.1 Some Very Basic Facts
You should understand some basic facts about neural networks before we begin.
- A Neural Network consists of various layers
- Each layer can any number of neurons in it.
Here are some basic facts about the structure of a neural network
- The first layer of the network is called an input layer, and it is here we apply the input
- The last layer is called the output layer, and it is from here we take the output.
- A neural network can have any number of hidden layers, between the input and output layer.
- In most neural network models, a neuron in one layer is connected to all neurons in the next layer.

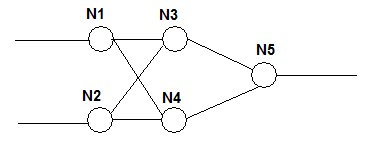
Fig: A 2-2-1 Network
For example, in the above network, N1 and N2 are neurons in input layer, N3 and N4 are neurons in hidden layer, and N5 is the neuron in output layer. We provide the inputs to N1 and N2. Each neuron in each layer is connected to all neurons in next layer. The above network can be called a 2-2-1 network, based on the number of neurons in each layer.
Now, some basic facts about training.
- You can train a neural network by providing inputs and outputs.
- The network will actually learn from the inputs and outputs -this is explained in detail later.
- Once training is over, you can provide the inputs to obtain the outputs.
2.2 Using The BrainNet Library To Develop A 2-2-1 Network
Now we will see how you can use the BrainNet library to develop a neural network, which can be trained to perform digital gate functions. We are going to create a 2-2-1 network - which means, a network with two input neurons, two hidden layer neurons and one output neuron - exactly as shown in the picture above. Then, we will see how to train this network to perform the functions of various two input digital gates - like AND gate, OR gate, XOR gate etc.
The important point to note is that, we can train the same network to learn the functions of various gates. The network will learn which output to produce for a given input, from the truth table of a gate - after a number of training rounds.
Note: This project is included in the source code zip attached above with this article. Extract the zip, open the solution in from Visual Studio.NET, set the startup project as NeuralGate and run the project.
The DigitalNeuralGate Class
To use BrainNet library in your project, you should create a reference from your project to the BrainNet.NeuralFramework.Dll library file.
Let us see the code of DigitalNeuralGate class. In the constructor of the class, we are basically creating a Neural network with two neurons in first layer, two neurons in the hidden layer, and one neuron in the output layer. The Train function will pass a training data object (consists of inputs and outputs) to the TrainNetwork function of the library. The Run function will pass an array list as input to the RunNetwork function of the library.
'Let us import the BrainNet framework
Imports BrainNet.NeuralFramework
'<summary> Our simple digital neural gate class </summary>
Public Class DigitalNeuralGate
'A variable to hold our network
Private network As BrainNet.NeuralFramework.INeuralNetwork
'<summary> This is the constructor. Here, we will create a 2-2-1 network </summary>
Public Sub New()
'Create the factory to create a Backward Propagation Neural Network
'Backward Propagation neural network is a commonly used neural network model
Dim factory As New BrainNet.NeuralFramework.BackPropNetworkFactory()
'This is an array list which holds the number of neurons in each layer
Dim layers As New ArrayList()
'We need 2 neurons in first layer
layers.Add(2)
'We need 2 neurons in the second layer (the second layer is the first
'hidden layer)
layers.Add(2)
'We need one neuron in the output layer
layers.Add(1)
'Provide the arraylist as the parameter, to create a network
network = factory.CreateNetwork(layers)
'Now, network holds a 2-2-1 neural network object in it.
End Sub
'<summary> This is the function for training the network using
'the brainnet library </summary>
Public Sub Train(ByVal input1 As Long, ByVal input2 As Long, ByVal output As Long)
'Create a training data object
Dim td As New TrainingData()
'Add inputs to the training data object
td.Inputs.Add(input1)
td.Inputs.Add(input2)
'Add expected output to the training data object
td.Outputs.Add(output)
'Train the network one time
network.TrainNetwork(td)
End Sub
'<summary>This is the function for running the network using the
'brainnet library </summary>
Public Function Run(ByVal input1 As Long, ByVal input2 As Long) As Double
'Declare an arraylist to provide as input to the Run method
Dim inputs As New ArrayList()
'Add the first input
inputs.Add(input1)
'Add the second input
inputs.Add(input2)
'Get the output, by calling the network's RunNetwork method
Dim outputs As ArrayList = network.RunNetwork(inputs)
'As we have only one neuron in the output layer,
'let us return its output
Return outputs(0)
End Function
End Class
The code is self explanatory, and it is heavily commented. How ever, here are some more points.
- Explanation of code inside Sub New() - Creating a neural network using
BrainNet library
You can create a network by creating an object of type BrainNet.NeuralFramework.BackPropNetworkFactory and by calling the CreateNetwork function of the factory object.
- Kindly have a look at the constructor of the class, we used the CreateNetwork function of the factory object of type BrainNet.NeuralFramework.BackPropNetworkFactory to create our neural network object.
- We provided the number of neurons in each layers as the input to the CreateNetwork function, using an ArrayList.
- The CreateNetwork function will return an object of type BrainNet.NeuralFramework.INeuralNetwork.
- If you need to understand more about factory pattern (and its use), reading my article regarding Design Patterns [Click Here] may help.
- Explanation of code inside Train() function
- Training can be done by calling the TrainNetwork function of the network. The input to the train network function is a TrainingData object. A TrainingData object consist of two array lists - Inputs and Outputs.
- The number of elements in TrainingData.Inputs should match exactly with the number of neurons in your input layer.
- The number of elements in TrainingData.Outputs should match exactly with the number of neurons in your output layer.
- Explanation of code inside Run() function
- You can call the RunNetwork function of the network, to run the network after training it. The input parameter to the Run function is an array list which consists of the inputs to the input layer. Again, the number of elements in this array list should match the number of neurons in input layer.
- The Run function will return an array list which consists of the output values. The number of elements in this array list will be equal to the number of elements in the output layer.
A User Interface To Test Our DigitalNeuralGate Class
To test the digital neural gate, let us create a simple interface which can create a gate, read the inputs to train the gate, and obtain the output to display it.

Fig: User Interface To Test Our Gate
Here, we create a new object of our DigitalNeuralGate when the form loads (See the Form Load event in source code). Also, the user can create a new DigitalNeuralGate by clicking the 'Reset Gate' button. In the beginning, the Truth Table provided in the training text boxes are initialized to match the Truth Table of XOR gate (I hope you still remember simple Boolean Algebra). However, you can change the truth table by clicking the links, or you can provide custom truth table by entering directly in the text boxes. Run the project and see.
To begin with, Reset the Gate by clicking 'Reset Gate', and just click the 'Run Network' button and see the output. The output doesn't match the truth table output. Now, we can train the network using the values in the truth table. Click the 'Train 1000 Times' button and click the 'Run Network' button. You can see the output is getting closer to the expected output - that is, the network is learning. Do this a couple of times, and see the improvement in accuracy.
To try with a different truth table, Click 'Reset Gate', change the truth table, and repeat the above steps as required.
The source code is included in the zip file. Kindly open it and have a look at the project.
TrainOnce is a simple function which calls the Train function of the gate we just developed above.
'Train the network once, by using the inputs and output
Sub TrainOnce()
'Train the network using the training data, by passing
'inputs and outputs to the train function of the gate
'inp11, inp12, out1 etc are textbox names
gate.Train(CLng(Me.inp11.Text), CLng(Me.inp12.Text), CLng(Me.out1.Text))
gate.Train(CLng(Me.inp21.Text), CLng(Me.inp22.Text), CLng(Me.out2.Text))
gate.Train(CLng(Me.inp31.Text), CLng(Me.inp32.Text), CLng(Me.out3.Text))
gate.Train(CLng(Me.inp41.Text), CLng(Me.inp42.Text), CLng(Me.out4.Text))
End Sub
This function handles the click event of 'Train 1000 times' button. It simply calls the above TrainOnce function 1000 times
'Train the network 1000 times
Private Sub cmdTrain1000_Click(ByVal sender As System.Object, ByVal e As System.EventArgs)
Handles cmdTrain1000.Click
Dim i As Integer
Try
'Call the TrainOnce function 1000 times
For i = 0 To 1000
TrainOnce()
Next
Catch ex As Exception
MsgBox("Error. Check whether the input is valid - " + ex.Message)
End Try
End Sub
This function handles the click event of 'Run Network' button, to run the network by providing inputs and setting the outputs to the output text boxes
'Run the network to get the output, and show it in the text boxes
Private Sub cmdRun_Click(ByVal sender As System.Object, ByVal e As System.EventArgs)
Handles cmdRun.Click
Try
'rout1, rinp11, rinp12 etc are textbox names
rout1.Text = gate.Run(CLng(Me.rinp11.Text), CLng(Me.rinp12.Text))
rout2.Text = gate.Run(CLng(Me.rinp21.Text), CLng(Me.rinp22.Text))
rout3.Text = gate.Run(CLng(Me.rinp31.Text), CLng(Me.rinp32.Text))
rout4.Text = gate.Run(CLng(Me.rinp41.Text), CLng(Me.rinp42.Text))
Catch ex As Exception
MsgBox(ex.Message)
End Try
End Sub
Now, I hope, you have notices a very important fact. That is
- You haven't changed any algorithm inside the DigitalNeuralGate, but DigitalNeuralGate is producing almost correct outputs when you teach it with various truth table. I.e, the logics, AND, OR, XOR etc can be implemented, by training the system externally with the logic, rather than changing the system internally.
|
In this section, we just went through a very abstract overview regarding the capabilities, simplicity and flexibility of BrainNet neural network library.
2.3 Saving And Loading A Network
BrainNet offers built in support for persistence of neural networks. For example, in the above case, after training a Gate, you may need to save its state to load it later. For this, you can use the NetworkSerializer class in the BrainNet library.
To demonstrate this feature, let us add two functions to our DigitalNeuralGate class.
'<summary>This is the function is for saving this gate to
'an xml file </summary>
Public Sub Save(ByVal file As String)
Dim ser As New BrainNet.NeuralFramework.NetworkSerializer()
ser.SaveNetwork(file, network)
End Sub
'<summary>This is the function is for loading this gate
'from an xml file </summary>
Public Sub Load(ByVal file As String)
Dim ser As New BrainNet.NeuralFramework.NetworkSerializer()
ser.LoadNetwork(file, network)
End Sub
The SaveNetwork method with in NetworkSerializer class will save the network to a specified path, and the LoadNetwork function will load the network back.
3. Developing An Image/Pattern Detection System
In the above example, we developed a simple application - a two input gate that can be trained to perform the function of any digital gate - using Brian Net library. Now, it is time to go for something more exciting and powerful - a pattern/image detection program using BrainNet library. We provide a set of images as input to the network along with an ASCII character that corresponds to each input - and we will examine whether the network can predict a character when an arbitrary image is given.
Surprisingly, the project is pretty easy to develop. This is because, BrainNet library provides some functionalities to deal directly with images. This project will demonstrate
- Built in support for image processing/detection and pattern processing in BrainNet library
- Built in support for advanced training using Training Queues in BrainNet library.
Before going to the code and explanation, let us see what the application really does. You can find the application and source code in the attached zip file. Load the solution in Microsoft Visual Studio.NET, set the startup project as PatternDetector, and run the project.
3.1 Playing With The Pattern Detection Program
Run the program, and you will see the Pattern Detection dialog box. The pattern detection program can 'learn' the ASCII characters, corresponding to a bitmap (20 x 20 pixel size).
First of all, you need to train the network. To train the network, give some images and corresponding ASCII character value from the 'Train This Network' section.

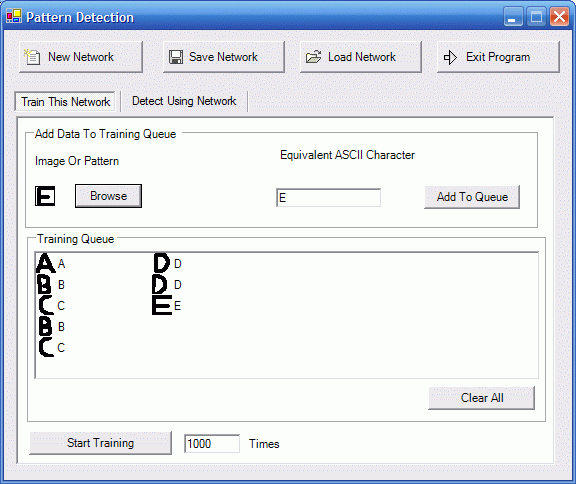
Fig: Training - Adding images and corresponding character
To provide training data
-
Click 'Browse' to load an image to the picture box (You can find some images in the 'bin' folder of PatternDetector - Also, you can create 20 x 20 monochrome images in Paintbrush if you want).
-
Enter the ASCII character that corresponds to the image - for example, if you are loading image of character 'A', enter 'A' in the text box.
-
Click 'Add To Queue' button
To train the network
-
After adding the images to the training queue as explained earlier, click 'Start Training' button. Train the network at least 1000 times, for a below average accuracy. When you click the 'Start Training' button, training will start.
-
You will see a progress bar, indicating the training progress.
Detecting A Pattern
-
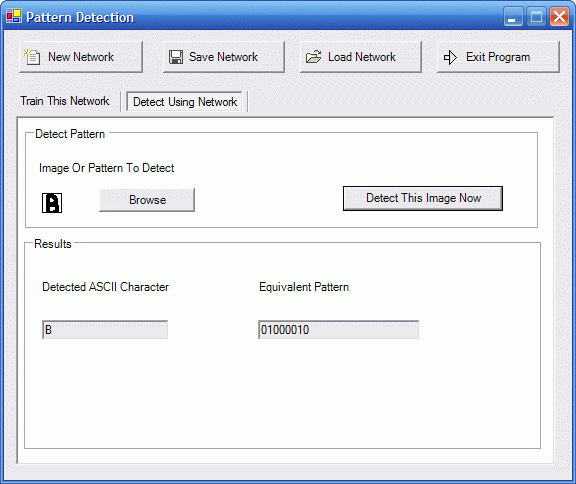
Once the training is completed, go to the 'Detect using Network' pane.
-
Load an image by clicking the browse button, and click 'Detect This Image Now' button to detect the pattern
-
If you trained the Network sufficient number of times, and if you provided enough samples, you will get the correct output.

Fig: Detecting The Image
3.2 Playing With The Source Code
The code of PatternDetector is pretty simple. If you can have a look at the code of frmMain.vb form, you will find three major functions
- InitNetwork method to create/initialize the network
- TrainPattern method to train the network
- DetectPattern method to detect an image
The concept behind the program is pretty simple.
- We are using a 400-400-8 network (400 neurons in input layer, 400 neurons in hidden layer, and 8 neurons in output layer) to perform the required operations
- First of all, we will convert the 20 x 20 image (i.e, as you know a 20 x 20 image consists of 400 pixels) to an array of 1s and 0s. A white pixel is taken as 1 and a black pixel is taken as 0. This is fed to the input layer
- As you know, we should give the output along with the input, during training phase. For this, the character's ASCII value's binary representation is fed to the output layer.
Fortunately, any of these tasks are not so complex at all. This can be easily achieved using the built-in functionality of BrainNet library. Just have a look at the major functions with in PatternDetector.
'A private variable to hold our network.
Private network As BrainNet.NeuralFramework.INeuralNetwork
'<summary> Initialize our network </summary>
Sub InitNetwork()
'We are analyzing a 20x20 pixel picture, so let us take the number
'of total inputs as 20 x 20 = 400 neurons
'So let us initialize a 400-400-8 network. I.e, 400 neurons in
'input layer, 400 neurons in hidden layer and 8 neurons in output layer
'We've chosen 8 neurons in output because we need 8 bits to
'represent an ASCII character
'Create the factory to create a Backward Propagation Neural Network
'(Backward Propagation neural network is a commonly used neural network model)
Dim factory As New BrainNet.NeuralFramework.BackPropNetworkFactory()
'This is an arralist which holds the number of neurons in each layer
Dim layers As ArrayList = New ArrayList()
'We need 400 neurons in first layer
layers.Add(400)
'We need 400 neurons in the second layer (the second layer is the first
'hidden layer)
layers.Add(400)
'We need 8 neurons in the output layer
layers.Add(8)
'Provide the arraylist as the parameter, to create a network
network = factory.CreateNetwork(layers)
End Sub
'<summary> Routine to train the network </summary>
Sub TrainPattern()
'This routine demonstrates how easily you can train
'a network using a NetworkHelper object
'Here, we are using a NetworkHelper object to train the
'network.
'Create a helper object
Dim helper As BrainNet.NeuralFramework.NetworkHelper
helper = New BrainNet.NeuralFramework.NetworkHelper(network)
'A helper object helps you to train the network more
'efficiently. First of all, you add each training data to the
'Training Queue using the helper. For this, you can use the
'AddTrainingData method of the helper
'Next, you can call the Train function of the helper to
'randomize entries to the training queue and train the network more
'efficiently
'Step 1 - Add the training data from our list view box to the helper
Dim item As ListViewItem
For Each item In Me.lvMain.Items
Dim img As Image = imlMain.Images(item.ImageIndex)
Dim asciiVal As Long = Asc(item.Text)
'The AddTrainingData method of Network helper helps you to
'add an image and its corresponding ASCII value directly
helper.AddTrainingData(img, asciiVal)
Next
'Step 2 - Train the network using the helper
'Get the number of times
Dim rounds As Long = Val(Me.txtTrainTimes.Text)
'Add the handler of ShowProgress delegate, to get
'the progress training progress
StopTraining = False
AddHandler helper.TrainingProgress, AddressOf ShowProgress
'Start training
helper.Train(rounds)
RemoveHandler helper.TrainingProgress, AddressOf ShowProgress
End Sub
'<summary> Routine to detect an image </summary>
Sub DetectPattern()
'Step 1 : Convert the image to detect to an arraylist
Dim imgHelper As New BrainNet.NeuralFramework.ImageProcessingHelper()
Dim input As ArrayList
input = imgHelper.ArrayListFromImage(Me.picImgDetect.Image)
'Step 2: Run the network and obtain the output
Dim output As ArrayList
output = network.RunNetwork(input)
'Step 3: Convert the output arraylist to long value
'so that we will get the ascii character code
Dim patternHelper As New BrainNet.NeuralFramework.PatternProcessingHelper()
Dim character As String = Chr(patternHelper.NumberFromArraylist(output))
Dim bitpattern As String = patternHelper.PatternFromArraylist(output)
'Display the result
Me.txtAsciiDetect.Text = character
Me.txtPatternDetect.Text = bitpattern
End Sub
The code is heavily commented, but here is some more explanation.
Training Using Network Helper
Examine the TrainPattern function. Instead of training the Network directly (as we did in the case of our Binary Neural Gate), we are using a Network Helper object to train the network. Using a network helper object, you can add images and the corresponding ASCII codes directly. AddTrainingData method of NetworkHelper class is gracefully overloaded, so that it can accept various parameters (more about this later).
Here, we are iterating each element in our list view (i.e, the training queue) - and add it to the helper. Then we initiate the training by calling the 'Train' method of the helper. The input to the 'Train' method is the number of rounds we need to train the network. For more details, have a look the help file of BrainNet library (included in the zip file).
PatternProcessingHelper and ImageProcessingHelper
Examine the DetectPattern function. Here, we should provide the input to the network, to obtain the output. To convert an image to an array of 1s and 0s, we use the ArrayListFromImage function inside the ImageProcessingHelper class. After obtaining the output from the network, we should convert this to the equivalent ASCII code to display the character in the textbox - for this, we use the NumberFromArrayList function in the PatternProcessingHelper class. Similarly, the PatternFromArrayList function converts an array list to a string (normally, a string of 1s and 0s).
Other than the above functions, the code for handling the user interface is also present in the PatternDetector project. Open the project, and have a look at the source code (it is commented heavily) for a better understanding.
4. Conclusion
That is it for the day. Congratulations for finishing the article with so much interest!!
I hope you enjoyed this article, and related projects. The attached zip file contains BrainNet Framework assembly file, BrainNet library Documentation in CHM format, and source code of the above two projects. Download and experiment.
In my future articles, I'll
- Explain the concepts behind neurons and neural networks more theoretically
- Explain the design and other internals of BrainNet library (Read my articles about Design patterns before this, that may help)
- Release the source code of BrainNet Framework
- Discuss how to create an XML based language for creating, training and running neural networks
- Demonstrate how to use BrainNet Framework with web services to implement distant learning systems.
In the mean time, you can read more articles and get more source code from my website http://amazedsaint.blogspot.com/ and from my technical articles blog, at http://amazedsaint-articles.blogspot.com/. You can subscribe to the RSS feed of my technical articles blog, for tracking new posts. The Atom is here. If you come across any bugs, please report it to m.anoop@yahoo.com or post it here.
Contributions: Your contributions to the Amazed saint blog will help us to bring out more open source projects like BrainNet - among other well written articles, projects and tutorials - Hence, we request you to kindly consider a donation here.
Very soon, in my future articles we will discuss more cool topics regarding Neural Networks, Genetic Algorithms, Fuzzy Logic, Biologically Inspired Computing, Conway's Game Of Life etc - as I already discussed above. For now, have a great day, enjoy coding!!

4 comments:
Dear Anoop,
I am a general physician and I have some experiences in the field of medical informatics.
I have already read this article in CodeProject.com and found it really interesting. You did so great, wonderful, and fantasying job by introducing BrainNet (I would like to pronounce it as Brainet!). I cannot stay patient for the following articles of these series. So please publish them as soon as you can ;)
And could I send a comment? As I told you, I have some background about medical informatics, as well as NN and Fuzzy logic. So I could go through your article by using some old corner of my memory. Anyway, what do you thing about a guy who has not a good knowledge about NN? Don't you want to write some more definitions and principles of NN for him/her?
Sincerely yours,
-Dr Tohid Azizi
Dear Tohid,
Thank you for your comments. In my next article (about Brain Net library), I'll give a better overview and indepth technical information about neurons and neural networks.
This article is just an introduction.
Hi,
can you give an example using Images as Input (20x20 Pixels) and Strings (e.g.: "NK001") as Output? I am trying to train a 400-400-5 Network to match between images and strings. But training results in an error without further information why. Hope you can help.
Thanks, Sebastian
Hey!
ANOOP , After running your pattern detector project i am getting a error on detecting any word . error is "error typr- invalid input image. no. of input images doesn't match with the no. of neurons." . i gave some 8 smaples only for A,B,C and the image which i used for detecting was present in the sample. tell me the problem plz........
Post a Comment